Using Adobe Typekit with Gantry5 in Your Joomla Website
You've hired a graphic designer to create the new look-and-feel of your website. They've come back with a great design that you absolutely love. You give it to your web developer and they tell you the fonts the designer has chosen are not in Google Fonts or other means but can be purchased for a somewhat high fee.
Here's one way to solve it, use Adobe Typekit.

Adobe Typekit is a service that makes thousands of fonts and foundries available through subscription or purchase. By subscription means either with a paid Typekit plan or through a Creative Cloud plan. There is a free plan with limited use if you want to try it out. The fonts work with applications as well on websites, which is why we're discussing it today.
How to access Adobe Typekit?
To get started go to typekit.com. If you know your font, say for instance you got it from your designer, you can enter it in the search box. If you're looking for a font, you can search by foundry.
There is also a list available for you to browse. These lists are created around a theme to help you browse the 1000x of fonts available. For example, you're tired of Helvetica and want something similar, there is a list of Alternatives to Helvetica to get you started.
What are Synced Fonts?
To use fonts you find in Typekit with Creative cloud desktop applications they have to be synced to your computer. We won't be covering this today as our focus is on the kit for your website.
How to create a Kit?
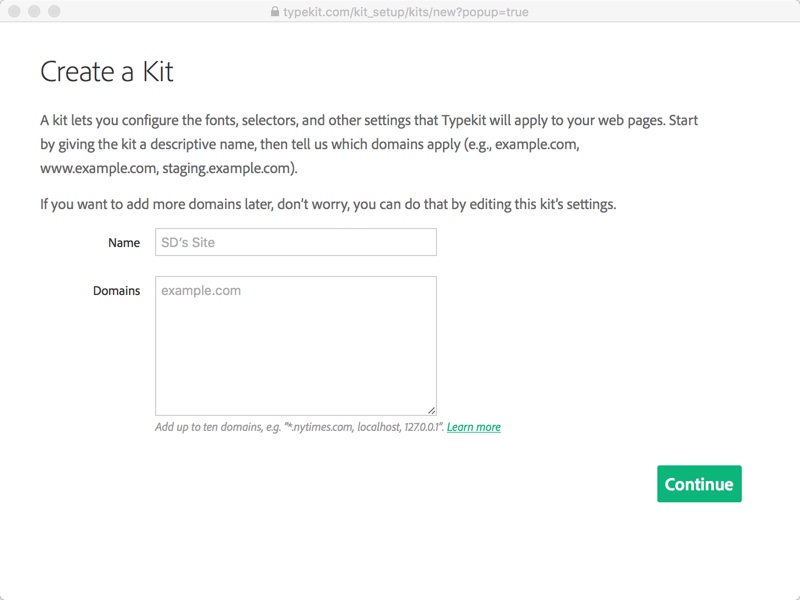
So you've found your font and now you want to add it to your website. The first thing you need to do is create a Kit. From the Fonts page or your favorite font page, there is a menu item in the upper right corner that says "<> Kits". Click it. You'll be presented with a window that asks for a name and description for the kit.


When you created your kit by clicking "Continue" on the Create a Kit window you were presented with a screen to "Install Javascript" in the head tag.
For the next steps, we're going to assume you already have your Gantry5 template from gantry.org, inspiretheme.com, rockettheme.com or other template house installed. If you need help, contact us.
Simply copy the code into the box and save.

The assets section is at the bottom of Page Settings. Click the '+' sign in the Javascript section at add a new element. Enter a name, I like to use 'Typekit' so I know exactly what it is. Click to save and edit. Enter the Typekit's javascript file location in the first box, and the execution script in the Inline Javascript box. Note: do not use the script tag as it will be added for you.

So, your new font is available through the Kit you've published and added to your template. How do you use it? You can use in your inline css by calling the default class (remember our default class of .tk-omnes-pro) or one you added. If you want to add to your CSS, click 'Using fonts in CSS' and copy the information you see into your CSS file. Here's what ours demo kit information looks like:

notice the copy icon on the right?
You have your font, your font kit and now you're on your way to have your site, your way. Here are 3 tips that we like to follow:
- Before adding to live site, add to test or dev site first
- Create kit with descriptive name and add a description on how it's used
- Add to Base Outline and inherit through the other outlines
Give it a try (on a dev site) and let us know what you think. Need a hand? Contact us, we'd be happy to help.
Disclaimer: The information, opinions and images are solely those of Danico Enterprises Inc. We are not affiliated with nor compensated by the companies mentioned in this post.
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.
By accepting you will be accessing a service provided by a third-party external to https://danicodigital.com/



Comments